Hi Usability Group members !
I wish to get your help regarding a contrib project (and potentially a DDD Milan presentation).
Context:
I wish to explore what Dries usually calls Outside-In approach (I tend to rather like in-place administration as a name but OK!).
Following this article (http://buytaert.net/examples-of-how-to-make-drupal-outside-in) and associated comments, it seems that multiple trials and approaches could be made to explore ways to do it. My idea is one of them, but since it is a big topic, it needs a lot of investment time. However, I personnaly feels like in this discussion (https://groups.drupal.org/node/510551): because I'm not a Drupal guru, I don't feel like working a lot of hours to trash everything because that was not a good idea at start and the community won't like it. Therefore, I would require your help and opinion first.
Project:
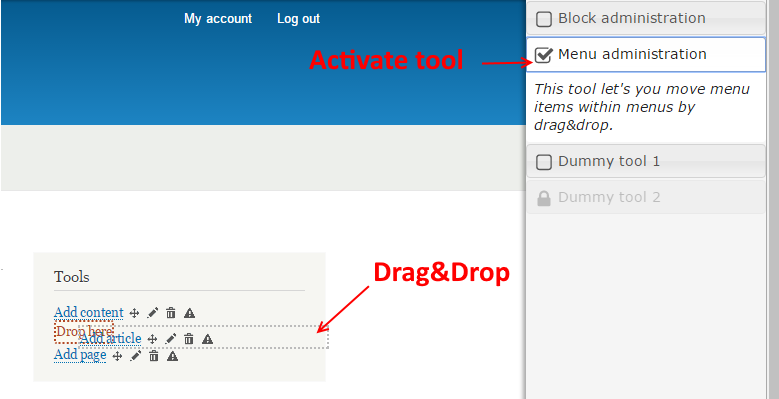
My goal would be to offer a unique way to administer various aspect of your site, by activating / unactivating some tools as needed.
For you to understand, a demo of what I got so far is available here: http://demo.acino.fr
Regarding this first experience, I have determined the following points:
- all tools must be unactivable if necessary for when all tools (menu, blocks, fields, site infos..) are activated at the same time, the page is a nightmare to understand.
- the unique tool switcher must allow space for independente tool configuration, for each tool may have it's own possible configuration.
- all tools requiring more space then when not displayed (or not displayed as absolute positionning) can't be activated using an over effect. For example in Dries article, the (+) appears between blocks to allow a new block addition. This leads to elements jumping around and pag acting crazy when mouse is moved around.
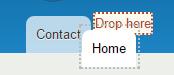
- the drag and drop behavior is not good for mobile. In my demo, I find it quite easy to use the tool with a mouse from a computer screen. But from a mobile that is truly impossible
- Because of context (a block can be seen on many pages), moving a block on a page from one region to another leads to moving the block also on all the rest of the website. So the user won't know he is acting on all his website. I have added a warning picto displaying information (depending on block configuration), to know which pages / roles / ... will be impacted by the change.
Help needed:
On my POC, I have added a toolbar to every blocks around the page. This looks pretty heavy. Here is another idea, would it be better on your opinion ?
- When block tool is activated, all blocks get's a semi-transparent overlay that turns to an edit icon when hovered. When clicking on the block, it's edition toolbar displays. Would this seems usable on mobile ?
- How should I change the toolbar for not having to drag&drop on mobile ? Here are my though:
|selectbox with each region name | up button | down button |
This toolbar buttons would replace the current move icon on mobile. The select box let's you choose which region to move the block in, the up and down button would move the block within it's current region.
- Is the warning icon paradigm usable for you ? How would you warn the user on the side-effects of his actions on other pages ?
- Do you think the unique sidebar tool activator is a good idea ?
I would be thanksfull for your help regarding design the usability of this experimental module, because I feel like the idea is good, but the current design sucks.
Thanks all,
Dom.
Comments
Thank you for posting! I
Thank you for posting! I think it would be nice if we could arrange a google hangout and discuss this concept. Are you on IRC? Say hi in #drupal-usability if you do :)
This may also be interesting
This may also be interesting to you: https://www.drupal.org/node/2692051, about improving the UX of Paragraphs module.
Thanks
I going to ping you on #drupal-usability
This is a follow-up on IRC
This is a follow-up on IRC discussion with @yoroy:
Let's explore menu item in-place configuration.
Currently, when activating the menu administration tool on the sidebar, you can move menu items. But you don't have any toolbar (like done for blocks) on menu items, because they are too small, and sometimes inlined.

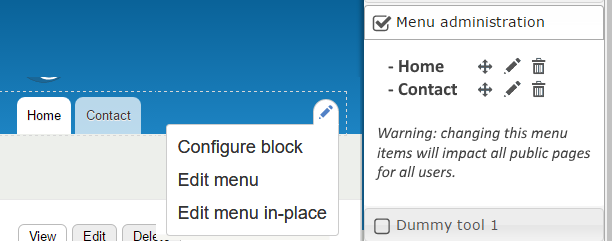
When menu items are vertical, we could add some icons similar to blocks toolbar:

NOTE: the warning icon is the context warning message about the item configuration.
A new idea could be to add an item to contextual links. When clicking on it, the given menu load inside the siebar directly, in vertical mode. Therefore, the context message could be displayed easily and icon operations displayed.

Advantages:
- gives enough space to display usefull data and operations icons
Downsides:
- no more really 'in-place configuration'
- adds dependency on contextual links module
What's your opinion, any other ideas ?