We're excited to announce the next Frontend Drupal Meetup, a meetup focusing on design, usability, accessibility and theming. This month, we're meeting again at Media Temple in Culver City, CA, between 7-9pm on Tuesday, March 19, 2013. Those interested in attending this event remotely can join us via WebEx.
GLADCamp.org Case Study
At this meetup, Sebastian Chedal (@fountainwire) will highlight some of the development tips and techniques used to produce the theme for this year's Greater Los Angeles Area Drupal Camp website at GLADCamp.org.
Sebastian will delve into design, programming and mobile/tablet considerations. The session will cover conditional stylesheets, JavaScript, patching, contributed modules, some PHP and how to override the output of a particular image style with a custom module.
From Fixed to Responsive
Mario Hernandez (@designsdrive) is a Front-End Web Developer and Lead Designer for The U.S. District Court Central District of California, the largest Federal Court in the United States. In 2012, Mario lead the design and development of the Court's public-facing website which is powered by Drupal.
Using a theme provided by the Administrative Office in DC as a starting point, the website was transformed into a responsive website making the first of its kind for a Federal Court. In this session, Mario will discuss the challenges and opportunities presented during this project and will describe the various techniques used to turned a fixed-width theme into a responsive theme.
We're soliciting additional presentations for this meetup. If there's a topic that you'd like give a presentation on, please leave a comment in the comments below. Likewise, if there's a topic that you'd like to learn more about, you're welcome to make a request in the comments below. Thank you!
About Design 4 Drupal (D4D)
Translating a design into a Drupal "theme" is often a high barrier and it has been difficult and costly for many designers to have a “design-driven approach” to Drupal. Feedback from the design community has often focused on the difficulties of designing for the Drupal theme system, which combines several programming disciplines and languages, including HTML, CSS, JavaScript and PHP.
Design 4 Drupal is an organized movement in the Drupal community to help make Drupal more friendly and approachable to designers, information architects and usability engineers, and in general anyone who is interested in customizing Drupal’s output to the web page.
At its core, Design for Drupal is about inviting the larger design community together to be a part of the Drupal community and enabling designers, usability engineers, developers, information architects and themers to coordinate efforts, come up with creative ideas and work towards making Drupal easier to use and look beautiful.
Thank You to Our Sponsors!
 Our video conferencing and raffle prize sponsor is Exaltation of Larks, a Drupal strategy, consulting, development and training company with a team of Drupal experts in Los Angeles. We create fun websites, mobile apps, virtual worlds and e-commerce sites. Follow us at @LarksLA to learn more about our Drupal services and upcoming trainings.
Our video conferencing and raffle prize sponsor is Exaltation of Larks, a Drupal strategy, consulting, development and training company with a team of Drupal experts in Los Angeles. We create fun websites, mobile apps, virtual worlds and e-commerce sites. Follow us at @LarksLA to learn more about our Drupal services and upcoming trainings.
![]() This event is being organized with help from Droplabs (@Droplabs), a collaborative coworking space, classroom and hackerspace in Downtown Los Angeles. We're quickly gaining a reputation for being the only coworking space around with a with a low-cost business model: come work here and use our tables, chairs, WiFi and conference room with a low, daily or monthly membership fee and only pay more for the extras, such as 24/7 access, equipment rental and a locker for your belongings.
This event is being organized with help from Droplabs (@Droplabs), a collaborative coworking space, classroom and hackerspace in Downtown Los Angeles. We're quickly gaining a reputation for being the only coworking space around with a with a low-cost business model: come work here and use our tables, chairs, WiFi and conference room with a low, daily or monthly membership fee and only pay more for the extras, such as 24/7 access, equipment rental and a locker for your belongings.
What to Bring
Just bring your laptop, your business cards or whatever else you need. You're also welcome to bring some light food, sodas or beers to share with others at the meetup.
Light food and refreshments will be served throughout the evening by Media Temple. Please sign up by clicking the Sign up button below to help us get a head count. Food is not guaranteed for those who don't sign up.
Do you have a job announcement? Bring a copy of your job description and several business cards for our "take a card, leave a card" table.
Agenda
Our meetups follow a basic format and start off with Drupal news and announcements, local job announcements, raffle prizes and full-length presentations. As always, we'll also have community Q&A, during which time anyone in attendance can ask questions, divine answers from the crowd and give brief, 5-10 minute-long presentations known as lightning talks. We'll finish off the night with more networking and a Drupal After Dark at 9:00pm.
For any changes to our agenda, stay tuned to this meetup announcement or click the Sign up button below (or both!) to be notified when the agenda has been updated.
6:55pm
Start of WebEx Meeting
7:00pm
News and Upcoming Events
Job Announcements
Raffle Prizes!
7:30-9:00pm
Raffle Prizes!
Featured Presentations
GLADCamp.org Case Study, by Sebastian Chedal
From Fixed to Responsive, by Mario Hernandez
Adobe Edge Inspect, MAMP and xip.io, by Sebastian Auer
9:00pm
Wrap-up, Clean-up and Close-up
Drupal After Dark and Networking
Join us on WebEx and Twitter!
WebEx
This meetup and its featured presentation will be broadcasted via WebEx, courtesy of Exaltation of Larks. The WebEx meeting URL and meeting ID are as follows:
Meeting URL: https://meetings.webex.com/collabs/#/meetings/detail?uuid=IEWBN2EMAPBODZY651ROQCNOS5-2J4J
Short URL: http://ex.tl/ZMB
Meeting ID: 190 922 789
To test to see if WebEx is installed on your computer, see http://www.webex.com/test-meeting.html
Video Recording
The featured presentations at this meetup will be recorded. Would you like to help transcode and upload them to our video channel? See our Video How-to and Checklist.
The event organizers will also be monitoring Twitter for feedback and questions that mention @DowntownDrupal.
Featured Presentations
GLADCamp.org Case Study
At this meetup, Sebastian Chedal (@fountainwire) will highlight some of the development tips and techniques used to produce the theme for this year's Greater Los Angeles Area Drupal Camp website at GLADCamp.org.
Sebastian will delve into design, programming and mobile/tablet considerations. The session will cover conditional stylesheets, JavaScript, patching, contributed modules, some PHP and how to override the output of a particular image style with a custom module.
From Fixed to Responsive
Mario Hernandez (@designsdrive) is a Front-End Web Developer and Lead Designer for The U.S. District Court Central District of California, the largest Federal Court in the United States. In 2012, Mario lead the design and development of the Court's public-facing website which is powered by Drupal.
Using a theme provided by the Administrative Office in DC as a starting point, the website was transformed into a responsive website making the first of its kind for a Federal Court. In this session, Mario will discuss the challenges and opportunities presented during this project and will describe the various techniques used to turned a fixed-width theme into a responsive theme.
We're soliciting additional presentations for this meetup. If there's a topic that you'd like give a presentation on, please leave a comment in the comments below. Likewise, if there's a topic that you'd like to learn more about, you're welcome to make a request in the comments below. Thanks!
At previous Frontend Drupal Meetups, we've had presentations about the Foundation framework, integrating Adobe Edge with Drupal, demos and comparisons of Weinre and Adobe Edge Inspect, the @fontyourface Drupal project, and overviews and discussion of theming- and design-related sessions at DrupalCon.
Raffle prizes! Collect them all! Must be present to win!
Raffle prizes at this meetup have been provided by Exaltation of Larks. Our raffle prizes often include discount codes, magazines, DVDs and books. We are always grateful to our sponsors for their continued support.
If you have any items you'd like to donate to the raffle, please contact any of the organizers at the meetup. Thank you!
Drupal After Dark
Even if you can't make it to the meetup, you're welcome to join us for a Drupal After Dark. After we wrap up the meeting and clean up, a group of us will go to a nearby restaurant or pub.
Location and Directions
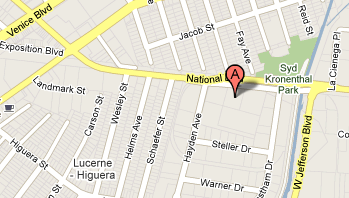
 We're meeting at Media Temple's corporate headquarters in Culver City, CA:
We're meeting at Media Temple's corporate headquarters in Culver City, CA:
Media Temple
8520 National Blvd.
Los Angeles, CA 90232
There is on-street parking as well as a parking lot on Hayden Ave, but the street parking is closest to the venue.
To find the meeting space, first park and then enter Building C (the corner building; suite 101). If you enter Building A you will be led by a Media Temple employee to Building C, where the meeting is being held.
About Downtown Los Angeles Drupal
The Downtown Los Angeles Drupal group regularly meets in and around Downtown Los Angeles, California. We organize a large number of weekly and monthly events on various Drupal topics, including the general Downtown Los Angeles Drupal meetup that has been meeting regularly each month since early 2010.
The Downtown area is the most active area for Drupal in the Greater Los Angeles Area and has seen hundreds of Drupal events, including job fairs, meetups and workshops, study group meetings, conferences about design and theming, paid trainings, FREE tutoring sessions from Drupal professionals and barn raisings to benefit non-profits and members of our community here in and around Downtown Los Angeles.
Attending Drupal events in and around Downtown Los Angeles is one of the best ways to meet and talk with other Drupaleros and we encourage you to attend as many meetings and special events as you'd like. Whether it's to find solutions to problems you've been having, sharing something you've learned or just meeting interesting like-minded people, the Downtown Los Angeles Drupal events are an essential resource for Drupal professionals and hobbyists alike.
If you aren't already a member of Downtown Los Angeles Drupal, it's easy to join our community. Our community calendar is on our "Events" tab on our home page at http://groups.drupal.org/dtla
The Downtown Los Angeles Drupal group proudly participates in the California Drupal Travelers Program and can host businesses and community members who are visiting the area. Inquire within by contacting any of the Downtown Los Angeles Drupal organizers.

Comments
Updated agenda for Frontend Drupal Meetup on March 19, 2013
GLADCamp.org Case Study
At our meetup next Tuesday, Sebastian Chedal (@fountainwire) will highlight some of the development tips and techniques used to produce the theme for this year's Greater Los Angeles Area Drupal Camp website at GLADCamp.org.
Sebastian will delve into design, programming and mobile/tablet considerations. The session will cover conditional stylesheets, JavaScript, patching, contributed modules, some PHP and how to override the output of a particular image style with a custom module.
From Fixed to Responsive
Mario Hernandez (@designsdrive) is a Front-End Web Developer and Lead Designer for The U.S. District Court Central District of California, the largest Federal Court in the United States. In 2012, Mario lead the design and development of the Court's public-facing website which is powered by Drupal.
Using a theme provided by the Administrative Office in DC as a starting point, the website was transformed into a responsive website making the first of its kind for a Federal Court. In this session, Mario will discuss the challenges and opportunities presented during this project and will describe the various techniques used to turned a fixed-width theme into a responsive theme.
WebEx info has been added
Okay, the WebEx info for this meetup has just been added. We'll be broadcasting both the meetup and our featured presentations, courtesy of Exaltation of Larks.
The WebEx meeting URL and meeting ID are as follows:
Meeting URL: https://meetings.webex.com/collabs/#/meetings/detail?uuid=IEWBN2EMAPBODZY651ROQCNOS5-2J4J
Short URL: http://ex.tl/ZMB
Meeting ID: 190 922 789
To test to see if WebEx is installed on your computer, see http://www.webex.com/test-meeting.html
Only the featured presentations will be recorded. If anyone would like to help transcode and upload our videos from this meetup to our video channel, please see our Video How-to and Checklist:
http://groups.drupal.org/node/269563
Exaltation of Larks is
Exaltation of Larks is providing a Drupal Development Best Practices class next month and we'd love to raffle off a seat: http://groups.drupal.org/node/282308
It's perfect for everyone who attends this meetup and is interested in team-based collaboration, version control and other development best practices!
Founder
http://www.larks.la
Robot Coordinator
http://droplabs.net
Organizer, Dragonslayer
http://drupal.la &n
Anyone attending via Metro
Anyone attending via Metro RedLine or carpooling (etc) from the NoHo area? If so, drop me a line.
Awesome, thanks for the
Awesome, thanks for the offer, Sebastian!
The carpool is now leaving from Droplabs. See you all at Media Temple.
Leaving Noho around 5:15 ish.
Leaving Noho around 5:15 ish. So If you're in the area and need a pickup - txt me 323.454.3729
Drupal After Dark tonight
Ugo's bar
3865 Cardiff Ave, Culver City, CA
At Culver
9:15 to .........